
【Swift】サブウインドウを作ってみよう
2018-05-28

このページの環境は
Swift4をベースにしています。
また、開発環境はXcode9
MacosはHighSierra 10.13となります。
氷翠です。
必要に駆られて勉強したものです。
さて、アプリケーションの中ではたまに小さなウインドウが必要なときが多々あります。そんなウインドウを出す方法。

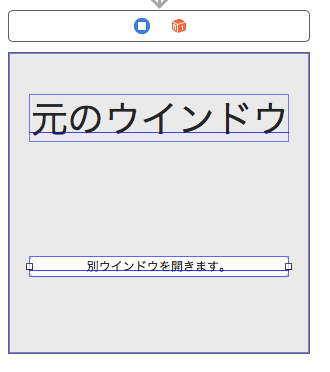
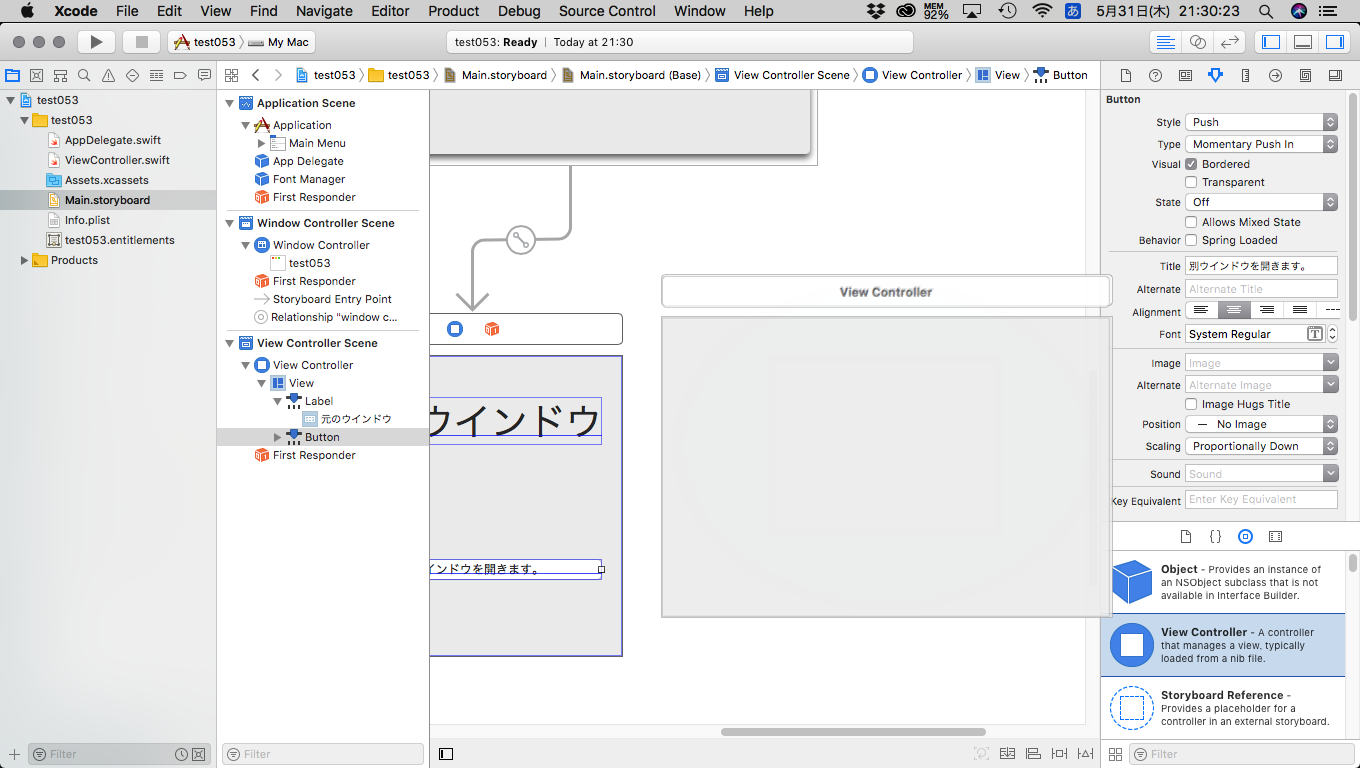
テストなんで、こんな簡単なものを作りました。
ラベルとボタンです。
ラベルは特に変化させる必要もないので、このままで。更に特に文字が変化することもないので、Outletで接続する必要もありません。
では、問題のボタンの部分です。
ですが、その前に別のビューを設置します。
ウインドウではありません。ビューです。

このコンポーネントを使います。
ドラッグ途中を見ると、ちょっと気持ち悪い動きをするw
で、ビューを配置したら、先ほどと同じようにラベルとボタンを追加します。
こんな感じになりました。
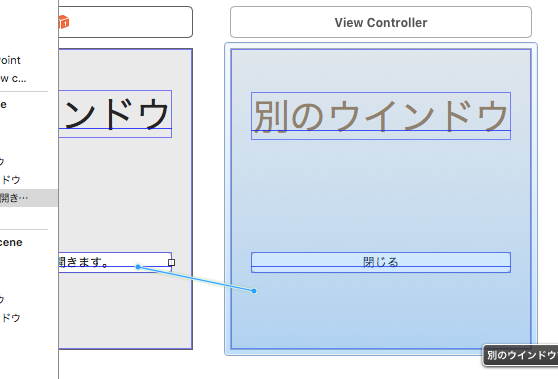
で、次は、ボタンの処理です。元のウインドウの下にあるボタンを右クリックでドラッグします。
ここでは特にプログラミングする必要もなく、これだけでボタンをクリックしたら別のウインドウがひらかれます。
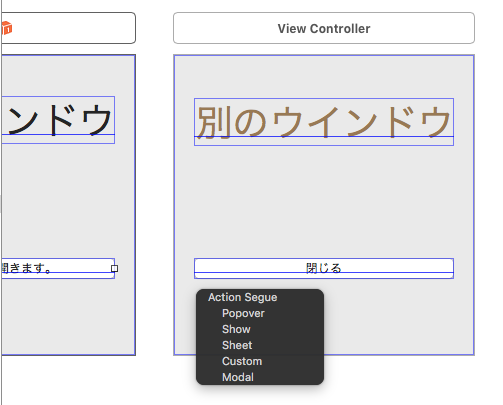
ただ、このようにドラッグを離すと、メニューが出てきます。この中からウインドウを出す方法を選ばないといけません。通常は「show」か「modal」を選びます。今回は「modal」を選びます。
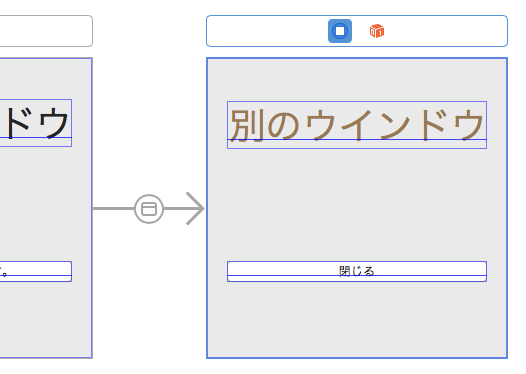
すると、ウインドウとウインドウの間に線が伸びてきます。この線が「セグエ」と呼ばれるものです。このセグエをクリックしてインスペクタをみると、先程のウインドウを出す方法を変更することができます。
では、ウインドウが出せるようになったので、ウインドウを閉じることもしないといけません。なので、別のウインドウの方にあるボタンに対してアクションを追加しないといけません。
そこで、別のファイルを作成します。
このビューに対して一つのファイルと考えたほうがいいでしょう。
最初から用意されているビューに対しては「ViewController.swift」を使いますが、今回のようにビューを複数用意する場合は複数のファイルが必要になります。もちろん、一つのファイルの中にビューのクラスを用意しても問題はないでしょう。
今回は別のファイルを用意します。

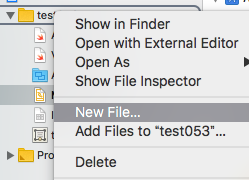
ここで「New File…」を選択。

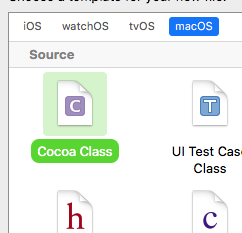
いつもなら「swiftファイル」を選択するところですが、今回は「Cocoa Class」というのを選びます。
これを選ぶことで、最初からビュークラスを使うことができるように用意してくれます。
とはいえ、中身はなにもないので、味気ないものですが。
ここで「Class」のところにクラス名。今回は「segueViewController」とつけました。
「Subclass of」では「NSViewController」を選択します。しかし、たいてい最初からこうなってたりしますw
その下にあるチェックボックスはチェックを外します。「XIBファイル」を同時に作りますか?というもので、このXIBファイルというのは、別のstoryboardのような感じでフォームをデザインするためのものです。
つまり、デザインを別ファイルで管理することが可能だということです。
あとは作成するフォルダを選択して「Create」ボタンをクリックすると作成されます。
import Cocoa class segueViewController: NSViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do view setup here.
}
}最初はこれだけ。
ではここにボタンのアクションを追加していきます。
と、その前にしないといけないことがあったw

この画面の青い部分。丸に■が入ったアイコンをクリックしてインスペクターを見ます。

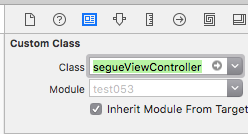
この画面のように、「Custom Class」のところを先程作成した「segueViewController」にします。セレクトになっているので、クラスが作成された時点でこの中に追加されているはずですので、これを選びます。
これでこのビューの管理は「segueViewController」が受け持つということになるのです。
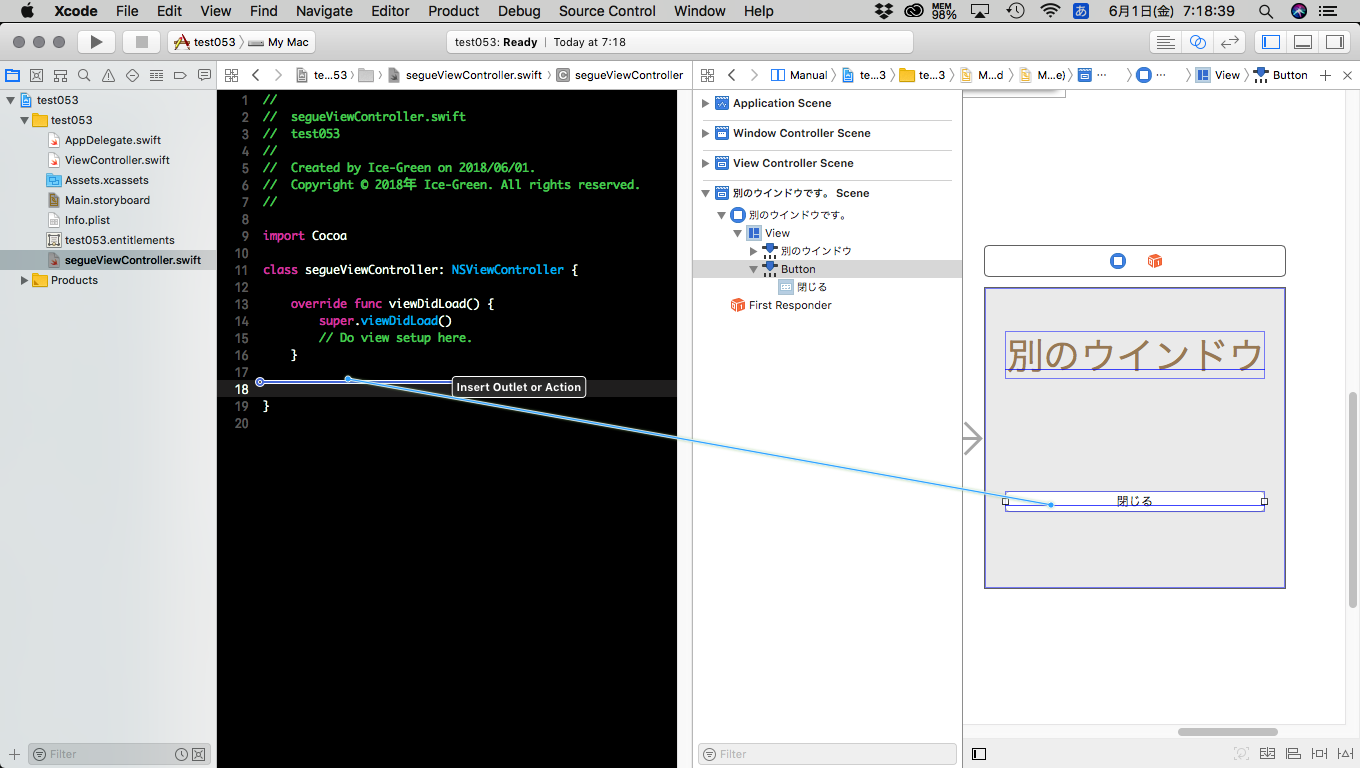
では気を取り直して、画面を二分割して作業します。
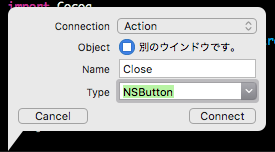
こんな感じで追加しました。

関数名は「Close」と単純に。
@IBAction func Close(_ sender: NSButton) {
// 「別のウインドウ」を閉じます
self.dismiss(self)
}これだけで閉じることができます。
あとはビルドして、動きを確認してみてください。








コメントを残す