
【css】メニューの小技02
2023-12-17

どうも、氷翠です。
前回から3ヶ月くらい間があきましたが、これが氷翠のペースですw
ということで、前回に引き続き、小技の二つ目。というか、氷翠が忘れがちなので、記しておきます。
ちょっとだけ動画の中でもコメントを入れていますが、ここで重要なのはCSSの「transform-origin: center center;」というプロパティと「transform: rotate(-45deg);」というプロパティとなります。
.menuIcon {
border: 1px solid #999;
width: 100%;
height: 100%;
position: relative;
}
.menuIcon span {
width: 100%;
border-radius: 2px;
height: 4px;
background-color: red;
position: absolute;
left: 0px;
transform-origin: center center;
}
.menuIcon .menuIcon_1 {
top: 0px;
transition-duration: 0.5s;
}
.menuIcon .menuIcon_2 {
top: calc(50% - 2px);
transition-duration: 0.5s;
}
.menuIcon .menuIcon_3 {
top: calc(100% - 4px);
transition-duration: 0.5s;
}
.menuIcon.on .menuIcon_1 {
top: 11px;
transform: rotate(-45deg);
}
.menuIcon.on .menuIcon_2 {
transform: rotate(-45deg);
}
.menuIcon.on .menuIcon_3 {
top: 11px;
transform: rotate(45deg);
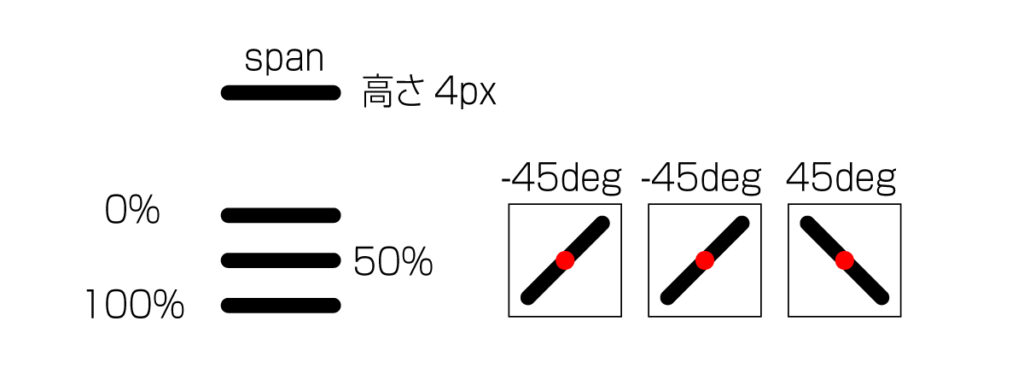
}簡単に、spanの解説からですが。。。

span一つ分の定義として高さが4px。でpositionがすべてabsoluteになっているので、すべて上の方に固まってしまいますが、それぞれの定義でどの位下にさげるかを定義していけば3本線になります。単純な話です。
真ん中の線は全体の高さの中央にくるようにしないといけないので、50%ですが、これだけだと真ん中より下に下がってしまいます。spanの基本は左上なので、真ん中にするには2px上にずらす必要がある。ということで「calc(50% – 2px)」が必要となるわけです。
一番下に関しては、ここまできたら分かるかと思いますが、100%だと外枠から完全に外に出ている状態になるので、spanタグの高さ分を上にあげる必要があります。なので「calc(100% – 4px)」という式になります。
ここからが重要となります。クリックしたら「.menuIcon」のクラスがついている「div」に「on」というクラスをつけたり外したりするため、開発の段階ではHTMLの中に「on」のクラスを付けて作業します。
この時のspanタグのcssを定義していきます。それが「.menuIcon.on .menuIcon_1」以降の定義となります。それぞれ回転して×を作り出すので、その回転の中心を定義する必要があります。それが「transform-origin: center center;」縦にcenter、横にcenterという感じで定義しています。これでspanタグの中心が回転の中心になりました。
そして、どのくらい回転させるかというのが、「transform: rotate(-45deg);」となります。マイナスがついているということが時計と逆方向に回転させるということで、45度左に回転させます。マイナスがついていないものは時計方向に45度回転ということで。
3本のspanタグですが、そのうち二つを重ねてしまえば、2本になるでしょう。HTMLの便利なところでもあります。
無理にjavascriptでアニメーションを作らなくても、「transition-duration: 0.5s;」をつけてあげれば0.5秒かけて変化させる。という単純なものでアニメーションになるので非常に便利です。「transition-duration」に関してはいろんな場面で役にたつのでこれだけは覚えておくといいかもしれません。

コメントを残す