
【Swift4】ComboBoxを使ってみる
2018-10-07
このページの環境は
Swift4をベースにしています。
また、開発環境はXcode10.0
MacosはMojave 10.14となります。
どうも、氷翠です。
今回はコンボボックスについてです。
macの場合、コンボボックスにテキスト入力するという機能もついています。もちろんMacの人には常識的な話ですが、Windowsユーザーの氷翠には斬新なことなんです。
というのも、HTML上ではコンボボックスなんてものはありませんし、「selectタグ」による選択はあってもそこに入力することはないものですから。
さて、今回はMacosをMojaveにアップデートしたあとの最初の書き込みとなり、今回からはダークモードでいきます。
もしかしたら見づらいのかもしれません。
なんせ、予想以上に黒いので。

こんな画面で作業することになるとは思っていませんでしたw
ということで、今回も簡単なウインドウを作っていきます。
そこで、Xocdeもバージョンが10.0となり、ちょっと画面が違っています。
オブジェクトを追加しようと思ったら、オブジェクトの窓がないw
ちょっと探してみると…

この部分にありました。そう、画面の右上にあるこの部分。一番左の○と□のボタン。これがそうです。
なので、さっそく押してみると。。。

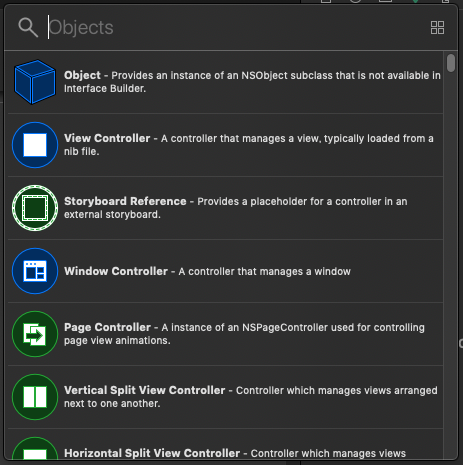
こんなウインドウが出てきました。これですよ、探していたのは!
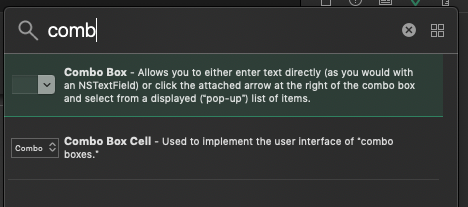
で、検索。

いつもどおりで良かったw
これでなんとかレイアウトは作れそうです。
早速コンボボックスを配置してみます。

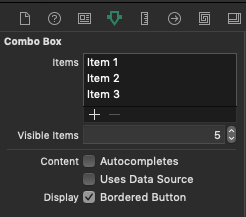
インスペクタにはデフォルトで、アイテムが用意されているようで、これをいじればなんとかなりそうです。
とりあえず、このまま実行してみます。


と、こんな感じで実行できました。
では次に、この内容をプログラムによって書き換えていきたいと思います。
今回は「ViewController.swift」ファイルでやります。
プログラムを加える部分は「viewDidLoad()」の中ですが、その前に…

プログラムでコンボボックスを扱えるように設定しておきます。
えぇ、氷翠は横着なので、楽な方法で設定します。
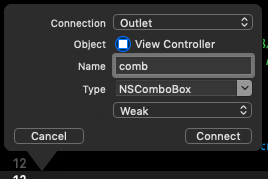
Outletにて「comb」という変数をつけました。
override func viewDidLoad() {
super.viewDidLoad()
// コンボボックスを初期化する
comb.removeAllItems()
// コンボボックスにアイテムを追加する
comb.addItem(withObjectValue: "テスト")
}まずはコンボボックスに入っている情報を削除、初期化します。
「removeAllItems()」というメソッドで削除ができるようです。まぁ氷翠はノリでこれを見つけて、試して確認しただけなんですがw
次にアイテムを一つ追加します。それが「addItem()」というメソッドで、後ろに入るのは「Any」となっていたので、なんとなく文字列でもいいだろうと。そんな感じで入力してました。
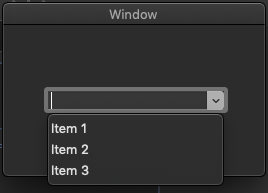
そのまま実行してみると

こんな感じで成功したようです。
ではまとめて配列変数を使って定義できるのだろうか?という疑問が出てきたので探ってみると、ありました。
override func viewDidLoad() {
super.viewDidLoad()
// コンボボックスを初期化する
comb.removeAllItems()
// コンボボックスにアイテムを追加する
comb.addItem(withObjectValue: "テスト")
let test = ["Swift","Javascript","HTML","CSS","objective-C","C#"]
comb.addItems(withObjectValues: test)
}「test」という配列の定数に文字列を用意してみました。で、追加するためのメソッドを見てみると、「addItems」とか「withObjectValues」とかって、複数形になっています。ここに先程の定数を入れてみた。

これで使える!
しかし、数が少ない配列だったので、スクロールバーは出さずに全部出したいなと思ったので、いじってみることに。

このインスペクタの下に「Visible Items」という項目があります。
「Visible」見える
「Items」アイテム
そして横には数字。デフォルトでは「5」という数字が入っています。上の画像では項目が5つ表示され、あとはスクロールしないといけない状態になっている。ではここを変更してあげれば…
「テスト」という項目を含め、全部で7個のアイテムがある。ここは念のために「8」に設定しみよう。

これで全部出た!
せっかくなので、もう少しやってみます。
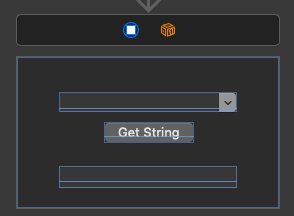
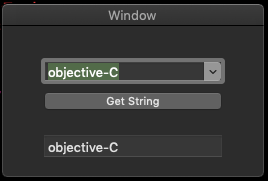
例えば、項目を選んで、ボタンを押すと、別のテキストフィールドに入力される、なんて簡単なものを考えてみます。

こういう単純なものです。下にテキストフィールドを用意して、最終的にここに入力される状態にするのが今回の目的とします。
では、早速、ボタンのアクションを作成します。
アクションの名前は「getContent」で、最初にcombという名の変数を作ったのと同じように、テキストフィールドの変数「tf」を用意し、つなげておきます。
@IBAction func getContent(_ sender: NSButton) {
// コンボボックスの内容を取り出してテキストフィールドに反映させます
// コンボボックスの内容を変数に代入
let dummy = comb.stringValue
// テキストフィールドに反映
tf.stringValue = dummy
}答えを先に出します。
まず、「dummy」という定数にコンボボックスの内容を代入しておきます。
コンボボックスといっても、結局、選択された文字はテキストフィールドと同じ機能をもった部分に入力されているので、「stringValue」で取得が可能です。
あとは「tf」という名のテキストフィールドに代入することで、完了します。

実際に実行してみると、どうやら動いてくれたようです。
アプリケーションを作る上で割と使うものなので、覚えておいて損はないかと思います。
しかも、このコンボボックスの項目はプログラムをかじったことある人ならすんなり扱えるものなのでありがたいのです。

コメントを残す