
【SwiftUI for Macos】リストを作ってみたい。
2021-12-04

はい、氷翠です。
今回はとりあえず、リストの表示を目的としたいと思います。
と言うのも、ファイルの一覧がすぐ見えている状態が一番いいので、リストを常に出しておく。そんなのを目指しているので、まずはそのリストの表示の基本をやってみたいと思います。
List
{
TEXT("テキスト")
}改行も自動でやってくれるので、高さはそんなに気にしなくてもいいかな。今のところ、氷翠は高さを固定する方法がわからないので、その辺は次の機会でw
で、このListは他のファイルでデザインを用意して、データを入れて、リストにすることができる。
リストは仕事関係でかなり使う基本的なものなので、できるだけ細かく調べていきたい。
リスト用のデザインをしてみる

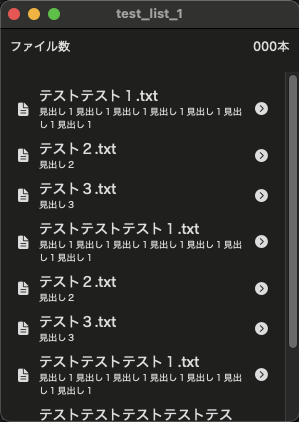
最終的にはこんな感じになる予定。
中身は、ファイル名とそのファイルの中に書かれている見出しを取り出して表示しているという感じで、いずれはタップして中身を表示するというアプリケーションにしようかと考えているもので、それで右側にはアイコンをつけている感じです。
それで右側にはアイコンをつけている感じです。
まず左のアイコンは試しに付けたものなので特に意味はありません。
実際に用意するのは新規ファイルで、「Swiftファイル」を追加しています。ファイル名を「filelistView.swift」としています。中身ですが、最初から用意されている「ContentView.swift」と同じような感じになっています。
import SwiftUI
struct filelistView: View {
var fname: String
var midashi: String
var body: some View {
HStack {
Image(systemName: “doc.text.fill”)
VStack(alignment: .leading) {
Text(“\(fname)”)
.font(.title3)
.multilineTextAlignment(.leading)
Text(“\(midashi)”)
.font(.caption)
.multilineTextAlignment(.leading)
}
Spacer()
Image(systemName: “chevron.right.circle.fill”)
}
}
}
struct filelistView_Previews: PreviewProvider {
static var previews: some View {
filellistView(
fname: “テストファイル名”,
midashi: “テスト見出し”
)
.previewLayout(.fixed(width:300, height: 35))
}
}といった感じになります。ContentView.swiftと同じように、上のstructではデザイン、下は実際に表示する処理と分かれていますが、ここでContentView.swiftとの違いは、下はテスト用というか、仮の表示処理になるので、なんでもいいわけです。Xcodeの画面は二つに分かれているので、右のプレビュー用だと思えばいいかなと。
そして、その仮のプレビュー処理でもやっていることをContentView.swiftの中でもやってしまえばいいので…
List {
filelistView(
fname: “文字”
midashi: “見出し文字”
)
}としてあげれば、いい訳です。上記では一つしか出していませんが、これをfor文などで繰り返し処理を行えばきちんとしたリストになるかと思います。
今回はここまで!

コメントを残す