
SVGのアニメーションの勉強
2015-09-09
こんにちは、氷翠です。
テーマを作る一貫として、または今後のデザイン作成の新しいオブジェクトとして使えるんじゃないだろうかと思って、この「SVG」について勉強してみようと。
氷翠が使っているのはイラストレーターCCです。
調べた結果、やはりこれを使うようだ。
もちろん、ほかのソフトでも使えるみたいだけど、氷翠はこれが一番使いやすい。
長年使ってきたツールなのでw
 で、今回はテストなので、単純な図形を描いた。
で、今回はテストなので、単純な図形を描いた。
いたって単純。
特に何もしていない。
線の幅を1pxにして描いただけのものです。
で、問題はここから。
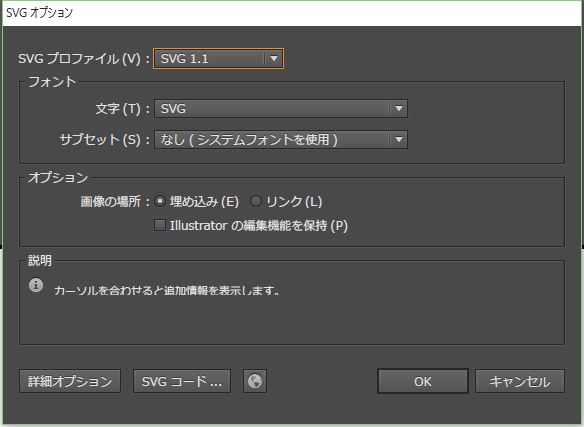
 すると、これをSVGに変換・保存しようと。別名保存する。
すると、これをSVGに変換・保存しようと。別名保存する。
こんなダイアログが出現。
「SVGコード」…?
もう氷翠には見慣れないものがある。
画像じゃないの?
ということで、ぽちっ
テキストエディタが開き、こんなコードが表示されている。
よくわからんが、とりあえず、参考サイトの通り、その「<svg>」タグの部分をコピーしてHTMLの中に貼りつけてみた。
すると、やっぱりよくわからんが、表示された。
つまりパスのポイントで表現されているのだよ。
じゃぁ、次はアニメーションだ。
「<path>」の中にクラス名を設定、そしてスタイルを編集してみる。
.path {
stroke:#00FF83;
fill:none;
stroke-width:0.5;
stroke-dasharray: 3000;
stroke-dashoffset:3000;
animation: DASH 1s ease-in alternate forwards;
-webkit-animation:DASH 3s ease-in 0s forwards;
-o-animation:DASH 3s ease-in 0s forwards;
animation:DASH 3s ease-in 0s forwards;
}
@keyframes DASH{
0%{stroke-dashoffset:3000;fill:none;}
100%{stroke-dashoffset:0;fill:#00FF83;}
}
@-moz-keyframes DASH{
0%{stroke-dashoffset:3000;fill:none;}
100%{stroke-dashoffset:0;fill:#00FF83;}
}
@-webkit-keyframes DASH{
0%{stroke-dashoffset:3000;fill:none;}
100%{stroke-dashoffset:0;fill:#00FF83;}
}
@-o-keyframes DASH{
0%{stroke-dashoffset:3000;fill:none;}
100%{stroke-dashoffset:0;fill:#00FF83;}
}
@-ms-keyframes DASHf{
0%{stroke-dashoffset:3000;fill:none;}
100%{stroke-dashoffset:0;fill:#00FF83;}
}
ずらっと並べたのだが、中の細かい設定は抜き。
で、注目すべきは「animation」の設定。そして、その後ろに続く「keyframes」の記述。これがアニメーションの正体なのだ。これは避けて通れないだろうなぁ。

コメントを残す