
Swiftで別の小窓
2018-04-06

どうも、氷翠です。
現在作成しているSwiftを使ってのアプリケーション開発。
できなかったことがようやくできたので、情報をまとめておこうと思います。

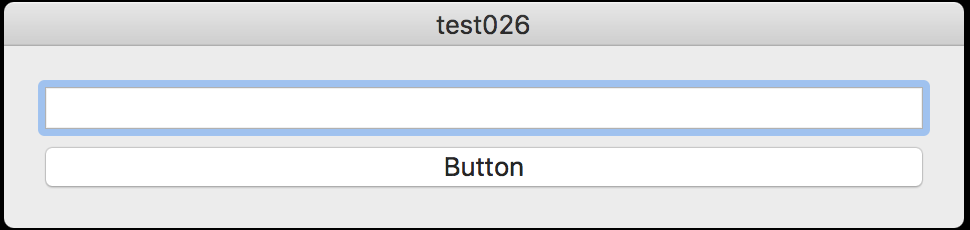
基本的な画面はこちら。
テキストを入力するフィールドがあり、ボタンも配置されています。
このボタンを押すと、小窓が表示され、上のフィールドに文字が入力された状態で表示されるというもの。
つまり、小窓に情報を譲渡したい。

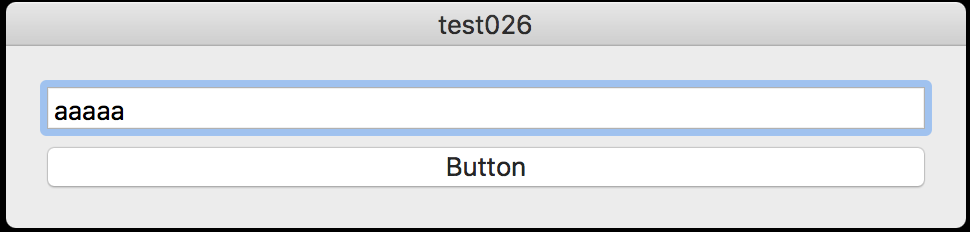
まずは動きから。
こんな感じで上のフィールドに入力します。
で、ボタンをクリックする。

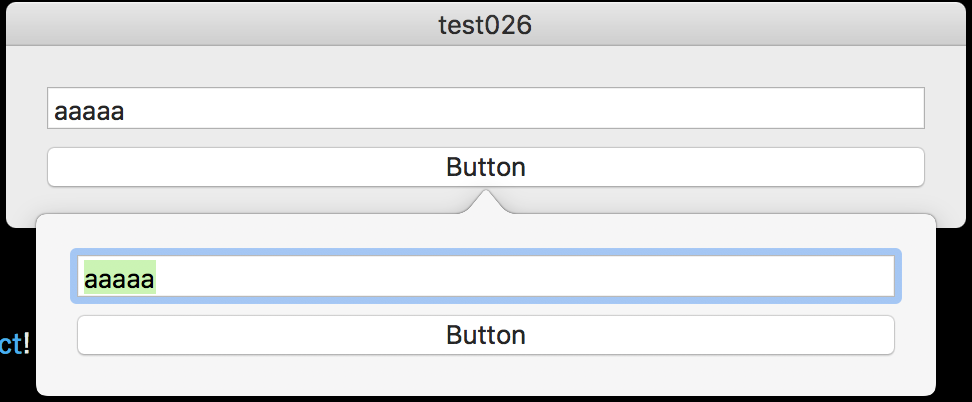
ポップアップでウインドウが表示されて、この中のフィールドに先程の文字が入力された状態で表示されます。
また、このボタンを押したら、単純にこのポップアップが消えるだけです。

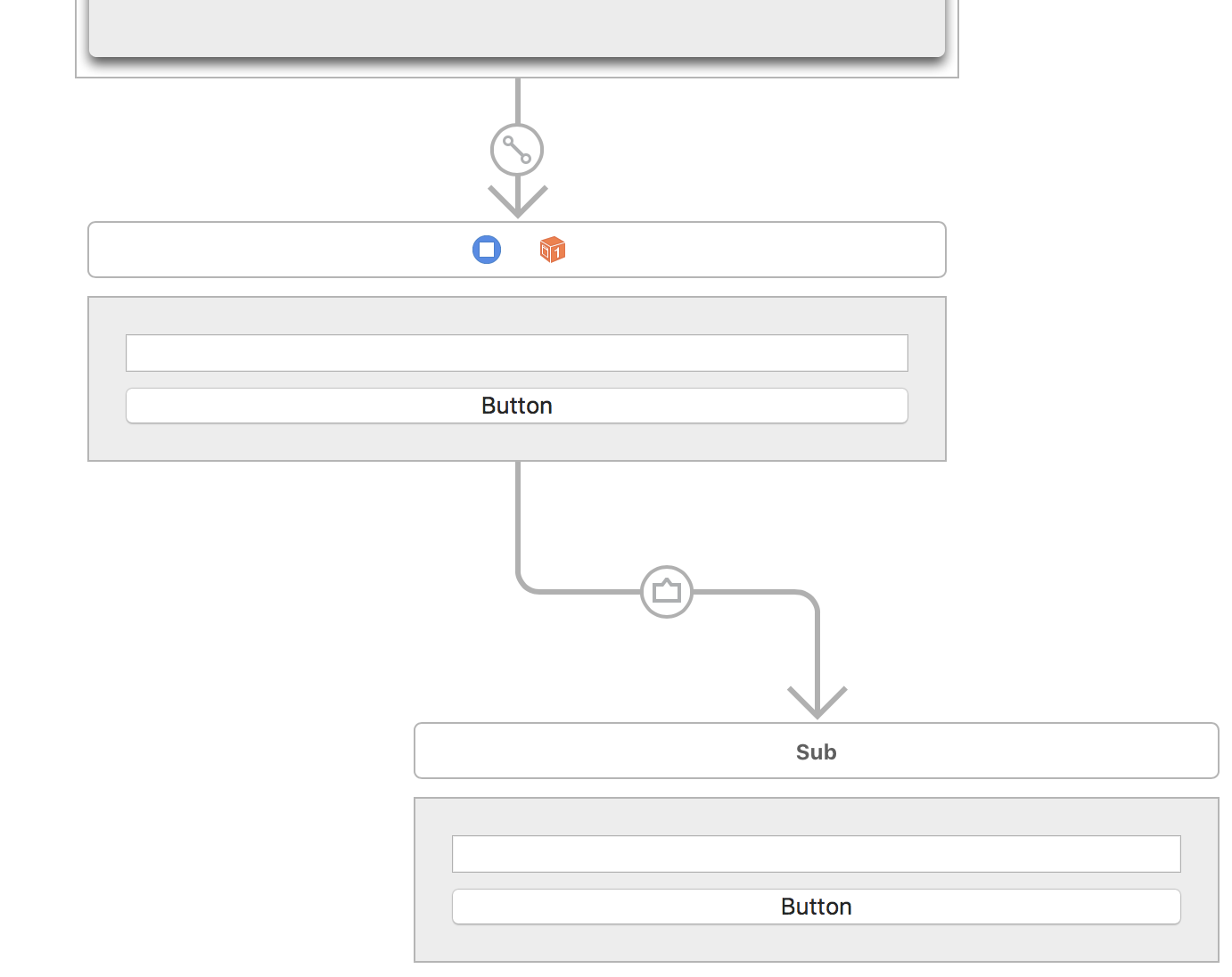
「Storyboard」はこんな感じ。

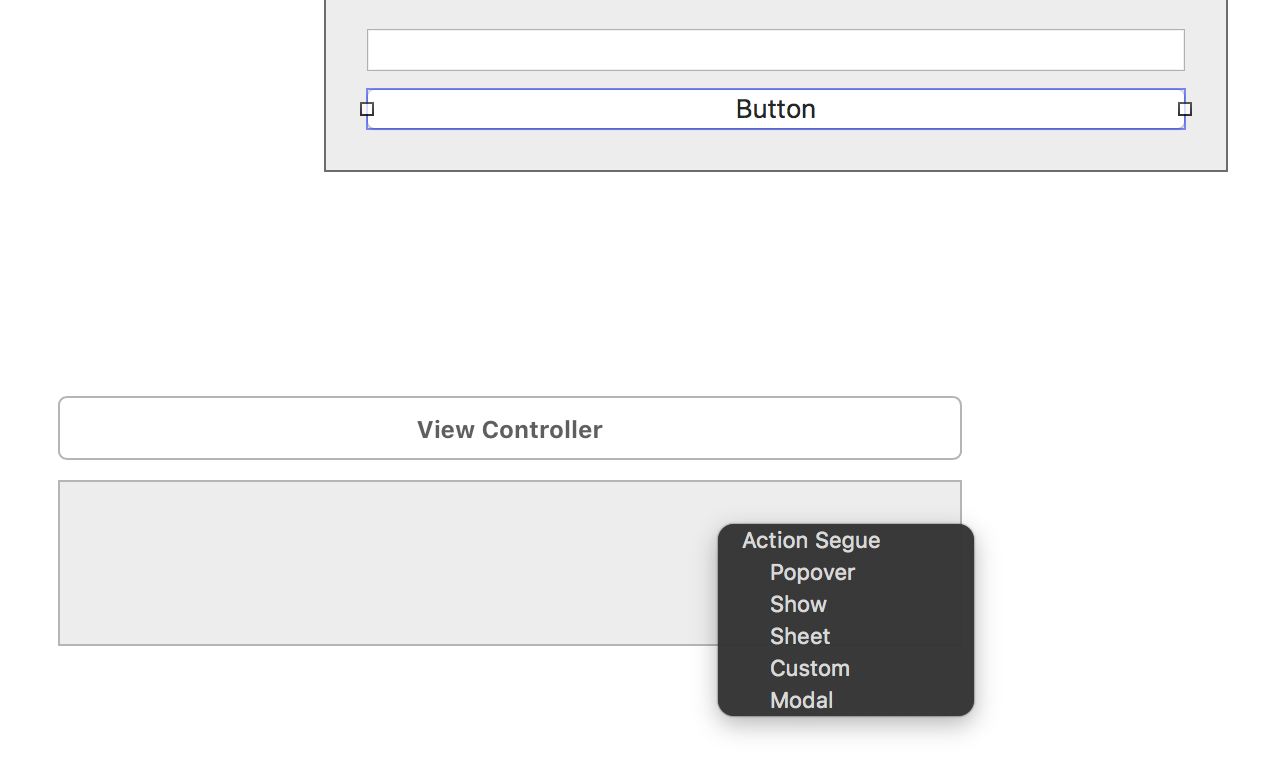
このアイコンをステージに追加します。で、上のボタンから右クリックを追加したViewControllerにドラッグします。

このようにドラッグ後にアクションがでるので、一番上にある「Popover」を選択します。
次に、ファイルを追加します。
この追加したViewControllerを制御するためのファイルです。

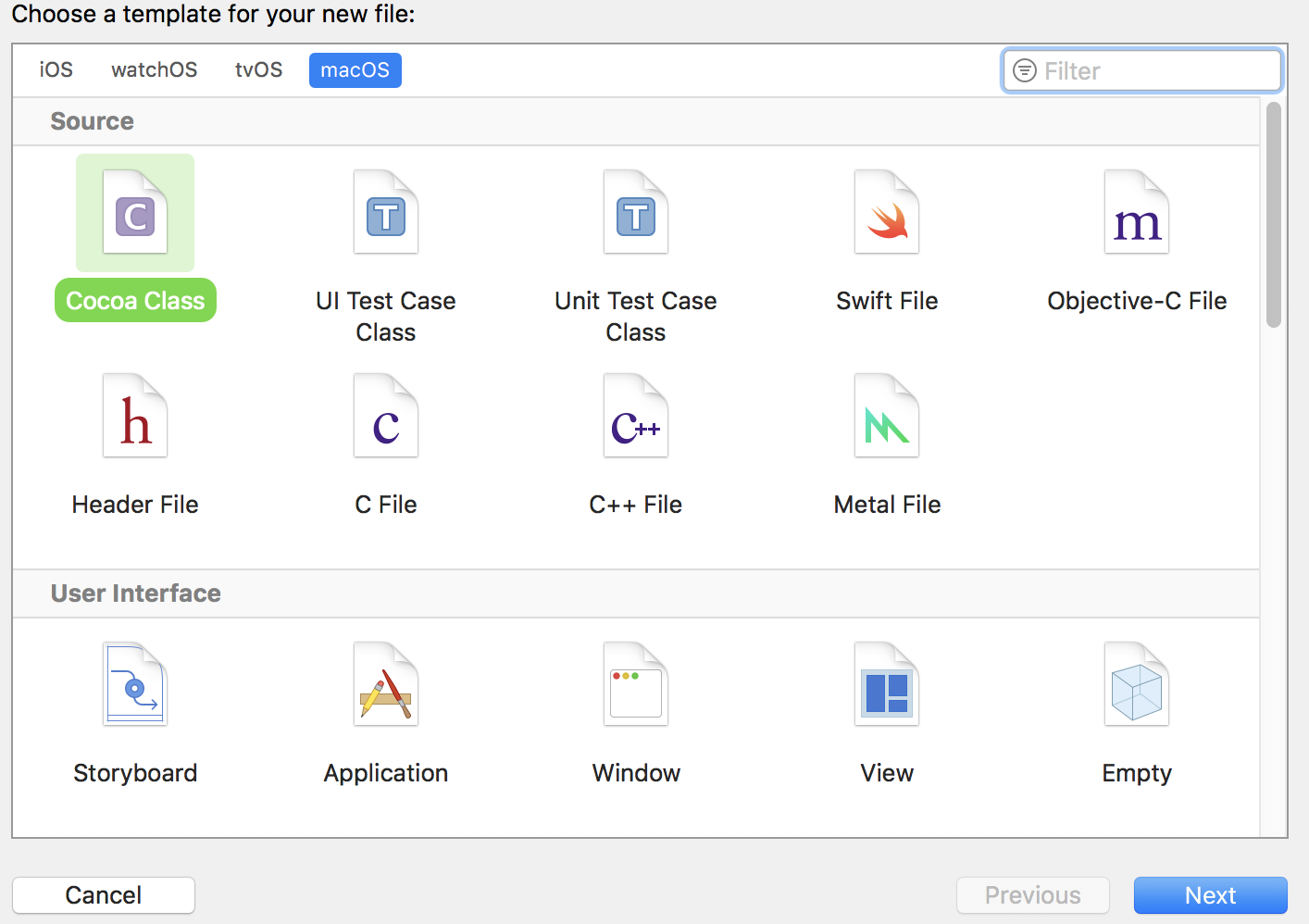
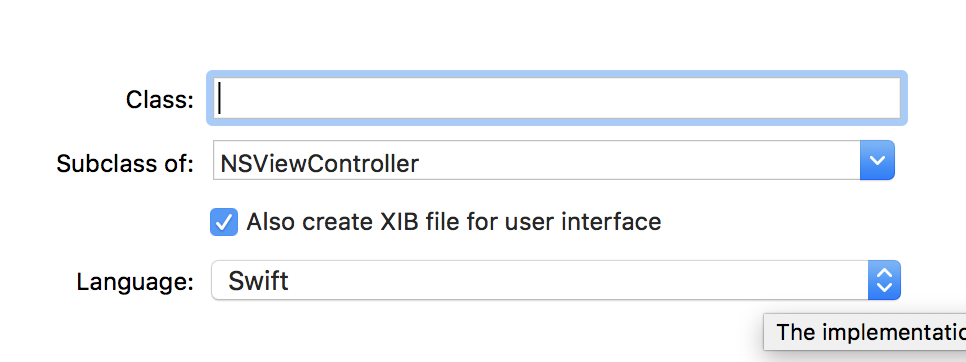
新しいファイルを追加するとき、上のように「Cocoa Class」を選択します。
「Next」をクリック。

こんなのが出てくるので、クラス名をつけます。氷翠は今回、「sub」としました。で、「Subclass of」のところが「NSViewController」になっていることを確認します。
また、その下にあるチェックを外します。今回の実験では新しいファイルでフォームをデザインするわけではないので。
これは新しくデザインするのに、別のファイルで行う場合に使います。
では次に実際のプログラムですが、まずは「ViewController.swift」を開きます。
import Cocoa
class ViewController: NSViewController {
@IBOutlet weak var tf: NSTextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func prepare(for segue: NSStoryboardSegue, sender: Any?) {
let p = segue.destinationController as! sub
p.representedObject = tf.stringValue
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
}
まず注意するところは5行目でテキストフィールドを変数にするため、繋いでいるということ。
そして、orverrideが3つありますが、通常は2つです。真ん中の「prepare」という関数。これを追加しています。
おそらく、ですが、セグエという機能があり、これを利用することで、データをグローバル化することができるのではないでしょうか。
本来の意味は違うかもしれませんが。。。w
この「prepare」の中ですが、定数「p」に対象になるViewControllerのクラス名を指定してあげます。
パラメータとして「representedObject」というのがあり、この中にテキストフィールドの内容を代入しておきます。
これでデータがグローバル化されている。
では、次に追加したファイル「sub.swift」をみます。
import Cocoa
class sub: NSViewController {
@IBOutlet weak var tf2: NSTextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do view setup here.
tf2.stringValue = self.representedObject! as! String
}
@IBAction func close(_ b: Any) {
self.dismiss(self)
}
}
こちらは画面にviewを表示するときにプログラムを実行させるため、短いのです。
ということで、「viewDidLoad」の関数の中に記述していきます。
5行目では上のViewControllerと同じように変数にテキストフィールドを定義しておきます。
で、「viewDidLoad」の関数の中では、テキストフィールド「tf2」にグローバル化されたデータを代入しているだけです。
また、このViewControllerに配置されたボタンに対して閉じるための関数を用意してあります。
これで目的のプログラムが完成です。

コメントを残す