
GITが使えるっ
2017-10-24

どうも、氷翠です。
前々から使おうとしていたDreamweaverのGITの機能ですが、やっと使い物になったというw
 この画像。
この画像。
まぁ、氷翠は基本的にWindowsで作業しているので、この画面です。
氷翠の目的はローカルで作業し、ローカルでバージョン管理がしたい。そのためにはGITのシステムをWindowsに導入するところでした。
で、いろんなツールを試しているうちに右クリックで表示されるコンテキストメニューの中にGITに関するコマンドが出現するようになりました。
で、ここで問題なのは、管理するデータがあり、作業するフォルダと、バージョン管理するフォルダを用意すること。で、バージョン管理するフォルダのほうで、リポジトリを作成します。
作成されたファイルの中に「config」という拡張子のないファイルが出現するので、これをメモ帳かなにかで開き、内容を確認します。
その中の1行に、「bare」という変数があり、これがtrueになっていればリモートとして扱うことができるようです。
 ここからDreamweaverに行き、サイト管理から新規で作成。
ここからDreamweaverに行き、サイト管理から新規で作成。
作業フォルダを指定します。このとき、「このサイトにGitリポジトリを関連付ける」にチェックを入れます。更に「Gitリポジトリとして初期化」のところにチェックが入っていることを確認します。
こうすることで、作業フォルダにデータが保存されるのと同時にバージョン管理の対象ファイルがここに保存されるということになるわけです。
このフォルダにも、上記で作成したGit関連のファイルが自動で作成されますが、ここは作業フォルダなので「config」ファイルを開くと、bareのところは「false」になっています。
さて、
次にやることは、もう作業を開始しても問題はありません。
ただ、Gitの作業としては、更新があったファイルに対して「ステージ」する。つまり変更があったファイルを管理対象としてセットしておく必要があるので、ファイルタブの中でGitのモードに切り替えて、対象のファイルを右クリックして、「Git」という項目から「ステージ」を選択します。すると、ファイルの左側にチェックマークがつきます。
これでこのファイルはステージされたことになります。
次にメニューの「ウインドウ」からGITを選ぶとGITのパネルが出現します。ここでは変更のあったファイルが一覧になっています。
 先程ステージしたファイルにはチ
先程ステージしたファイルにはチ ェックマークが付いているはず。上の画像で凹んだ感じの部分、これが「コミット」のボタンになるので、押して見ると、左の画像の様になり、コメントをつけることができます。
ェックマークが付いているはず。上の画像で凹んだ感じの部分、これが「コミット」のボタンになるので、押して見ると、左の画像の様になり、コメントをつけることができます。
氷翠は日付をつけています。
さて、ここからが問題です。
氷翠の目的は全てローカルで済ませようとしていることw
ということで、最初に作成したリポジトリの登場です。
コミットしたら、今度は「プッシュ」をしなくてはいけません。
GITパネルの右の方に「リモート」のプルダウンメニューがあるので、ここでリモートを管理します。今回は新規で作成します。すると、左の画像のウインドウが出てくるので、名前をつけます。そして、「パス」の部分には最初に作ったフォルダのパスをコピーしてきます。ただ、ウインドウズは「¥」がセパレータとして使われているので、これを手動ですが、「/」半角のスラッシュに置き換えます。
 あとは、すぐ下にある「テスト」ボタンをおして、成功すればよいわけです。
あとは、すぐ下にある「テスト」ボタンをおして、成功すればよいわけです。
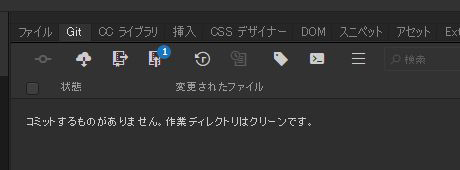
そのウインドウを閉じ、今度はパネルを見てみます。
上の画像の様に、丸数字1がついたボタンがあります。これが「プッシュ」のボタンなので、これをおします。

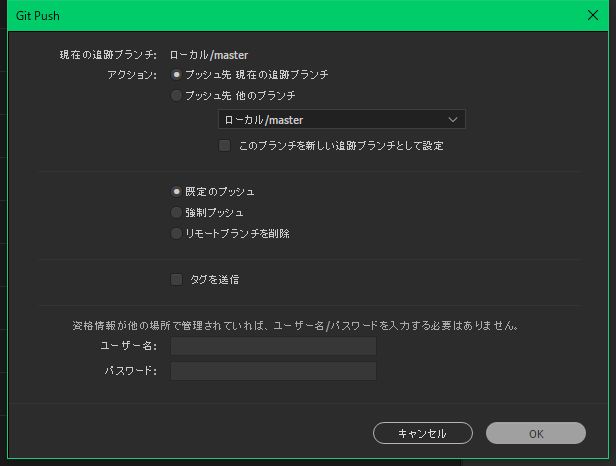
すると、このようなウインドウが表示されます。
今回は別に「ブランチ」を複数持っていくわけではないので、このまま「OK」ボタンをクリック。
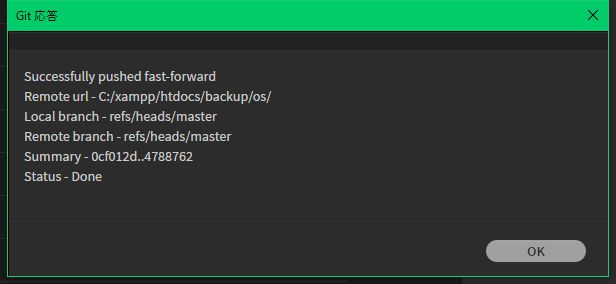
 このようなウインドウが表示されれば成功です。
このようなウインドウが表示されれば成功です。
リポジトリの作成方法は他にもあるので、自分で使いやすい方法を探すといいでしょう。
やっとここまできた〜って感じでした。
なかなかこれがうまくいかなくてw
氷翠はたまにファイルを間違えて上書きしてしまうことがあるので、バックアップが必要なんです。
なので、ファイルを修正したらいつでも元に戻せるように、このバージョン管理システムが必要だと感じているわけです。
もちろん、間違えることのないように気をつけていかないといけないけど、念には念をということで。


コメントを残す